
Create React App
React로 개발 프로젝트를 시작하려면 웹팩, 바벨 등 배워야하는 기술들이 많습니다.
초보개발자들이 React를 시작하기전 벽에 부딪혀 개발을 포기하는 경우를 막기위해 create-react-app이라는 도구가 존재하는데,
이는 React를 만든 페이스북에서 제공하는 CLI도구로써 React의 세부설정이 필요하지 않은 프로젝트를 진행할때 아주 유용합니다.
프로젝트 생성
create-react-app은 Node.js가 설치된 컴퓨터에서 npx커맨드를 이용해서 부담없이 사용할 수 있습니다.
(node.js, npx설치방법 : https://r-o-p.tistory.com/16)
비주얼스튜디오코드에서 프로젝트들을 담는 폴더열기

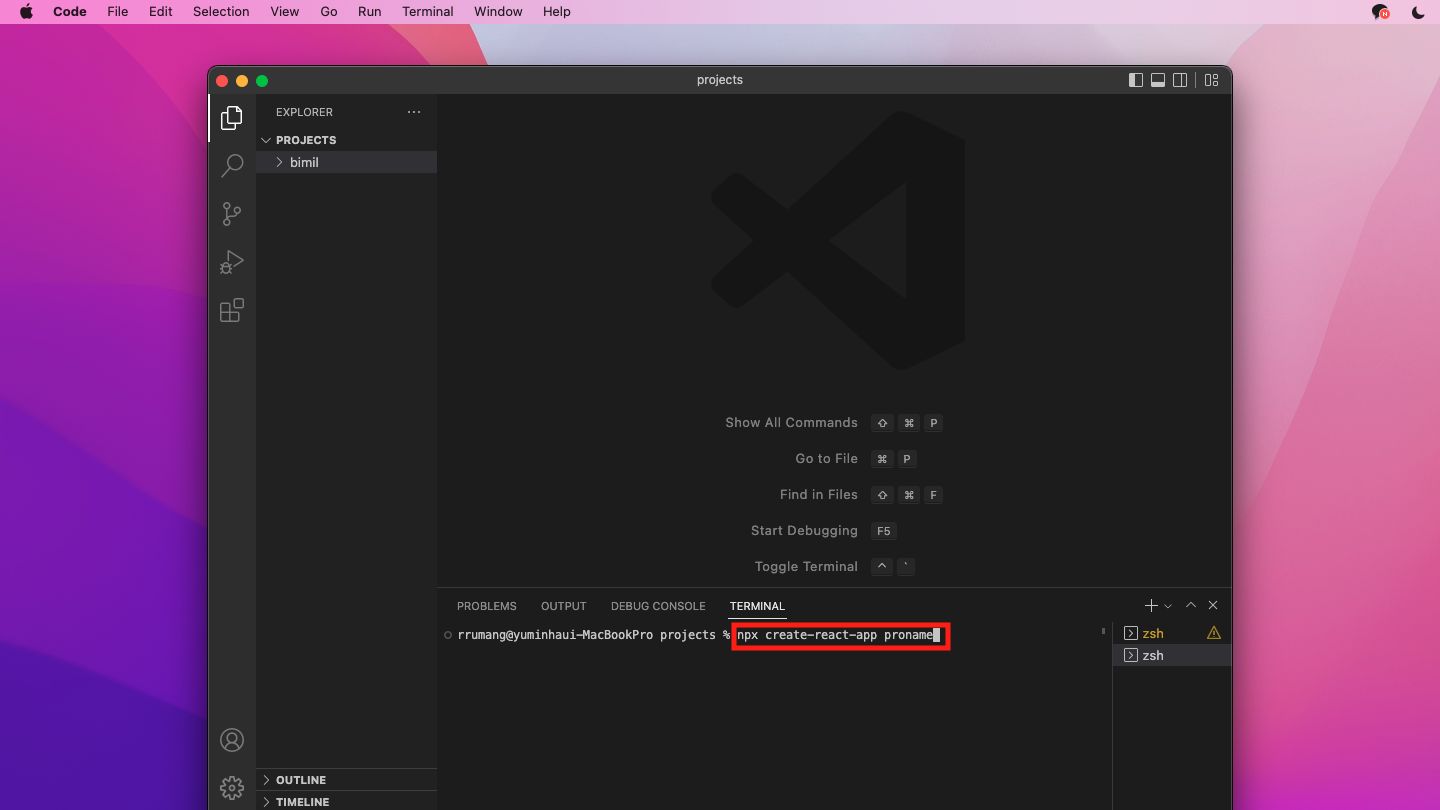
터미널 > 새터미널을 눌러 터미널을 열기

이때 터미널의 시작 경로가 비주얼 스튜디오 코드로 연 폴더의 경로인지 확인

비주얼 스튜디오 코드의 터미널에서 다음 명령어를 입력합니다. 뒤에 proname은 새로작업할 프로젝트명을 입력합니다.

설치는 약 3~5분정도 걸리며, 설치가 완료되면 projects폴더에 방금 만든 프로젝트명의 폴더가 생성됩니다.
폴더를 살펴보면 React 프로젝트에 필요한 파일과 폴더가 들어있습니다.

파일 > 폴더열기를 눌러 새로 생성된 프로젝트 폴더를 기준으로 비주얼 스튜디오 코드를 새로 시작합니다.

최상위 폴더이름을 확인합니다.

Create React App이 빠르게 프로젝트를 만드는데 최적화된 도구지만 큰 규모의 프로젝트에서 사용하기에는 제약사항이 많습니다.
그래서 상용프로젝트를 시작할 때는 Gatsby.js나 Next.js처럼 좀 더 많은 기능을 제공하는 React프레임워크를 사용하길 권장합니다.
Create React App에 대한 좀 더 자세한 내용은 공식사이트를 참고하시길 바랍니다.
'개발 > React' 카테고리의 다른 글
| node.js, npm, npx 설치하기 (0) | 2022.09.15 |
|---|